티스토리 뷰
GET 방식과 POST 방식
- GET
주소에 데이터를 추가하여 전달하는 방식.
보통 쿼리 문자열(query string)에 포함되어 전송되므로, 길이에 제한이 있으며
주소에 데이터가 보이므로 보안상 취약점이 존재한다.
중요한 데이터 혹은 길이가 긴 데이터는 POST 방식을 사용하여 요청하는 것이 좋지만
GET 방식이 POST 방식보다 상대적으로 빠른 전송방식이다.
URL에 ?로 시작하는 문법(query string), get방식으로 하면 입력한 정보가 주소창에 다 나옴.
길이의 제한이 있으므로 긴 데이터를 쓸 때 GET방식을 쓰면 데이터가 짤림.
데이터가 보여도 괜찮다면 GET방식으로 해도 됨.
- POST
데이터를 별도로 첨부(Header에 첨부)하여 전달하는 방식.
브라우저 히스토리에도 남지 않고 데이터는 쿼리 문자열과는 별도로 전송된다.
따라서 데이터의 길이에 제한도 없으며, GET 방식보다 보안성이 높다.
하지만 GET 방식보다 상대적으로 느리다.
한글이 깨지면 직접 캐릭터인코딩을 작성한다. 데이터를 별도로 첨부하는 곳(Headers)에도 인코딩 방식을 설정해줘야 함.
f12에서 개발자 모드에서 확인 가능(브라우저 네트워크) > 암호화 작업 필요(1차적인 보안은 된 것임, 주소창에 안 보이니까)
base64; 암호화된 거를 비교(아스키 코드의 발전)
뭘 써야 할지 모를 땐 POST 쓰기
---------------------------------------------------------------
ajax
페이지 이동없이 부분수정이 가능한 자바스크립트 통신 모듈
비동기 통신을 할 때 xml형식으로 데이터를 교환하고 자바스크립트를 서버로 쓰겠다.
*서버의 차이
자바=멀티쓰레드
요청을 받을 때는 멀티쓰레드이지만(요청마다 각 쓰레드가 생김), 뒤에서 처리하는 애는 blocking(막혀있음)
요청을 처리해서 응답하는 부분은 blocking으로 막혀 있음.
하나의 요청의 응답이 끝나고 나야지만 그 다음 쓰레드를 호출해서 응답을 처리하게 되어 있음.
node(자바스크립트 서버)=단일 쓰레드
여러 요청이 있어도 그걸 처리하는 쓰레드는 1개, 뒤에서 처리하는 애는 none-blocking
페이지 이동없이 single page application(SPA)을 만들기에 적합함.
SPA : 페이지를 하나만 두고 데이터만 갖고 옴.
하나의 요청이 응답되기도 전에 또다른 요청이 응답했으면 거기에 대한 데이터를 또 처리해 주기 때문..(예, 인스타)
멀티쓰레드에서 동기화를 걸어주면 무조건 하나씩 처리되는 것 : 동기화(다음 응답이 될 때까지 요청이 기다리고 있음)
<-> 비동기 : 요청이 들어가던 말던 동시작업이 됨.
동기식 : 페이지를 요청(synchronize)
비동기식 : 데이터를 요청(asynchronize)

==================================================
서블릿에서 out.print(""); 메소드 >> <body>태그 안에다 내용을 작성시켜줌.
<head>태그 안에다 넣으려면 html태그부터 써야 함.
자바쪽의 결과를 바디태그에 작성할 때에는 out.print() 메소드 안에다가 결과값을 넣어주면
ajax에서는 바디태그의 값으로 인식해서 데이터를 가져올 수 있음.
==================================================
Ajax(Asynchronous Javascript and XML)
빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법이다.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지 일부분만을 갱신할 수 있고
백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지 일부분에만 표시할 수 있다.
Ajax의 장점
1.웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지 일부분만을 갱신할 수 있다.
2.웹 페이지가 로드 된 후에 서버로 데이터 요청을 보내거나 받을 수 있다.
3.다양한 UI(동적 페이지) 구현이 가능해진다.
Ajax의 단점
1.페이지 이동이 없기 때문에 히스토리 관리가 안 된다.
2.반복적인 데이터를 요청하면 느려지거나 작동하지 않게 된다.
페이지 이동이 없을 때, Ajax 쓰기
==================================================
MyBatis Framework
라이브러리 : 개발할 때 갖다 쓰는 거, 어플리케이션에서 필요한 부분을 가져다 쓰는 것. ex.카카오맵api,...
프레임워크 : 틀이 짜여져 있는 거(라이브러리 덩치가 커지면 프레임워크가 됨), 구성이 다 되어 있는 환경에서 쓰는 것. 환경까지 구축해주는 것
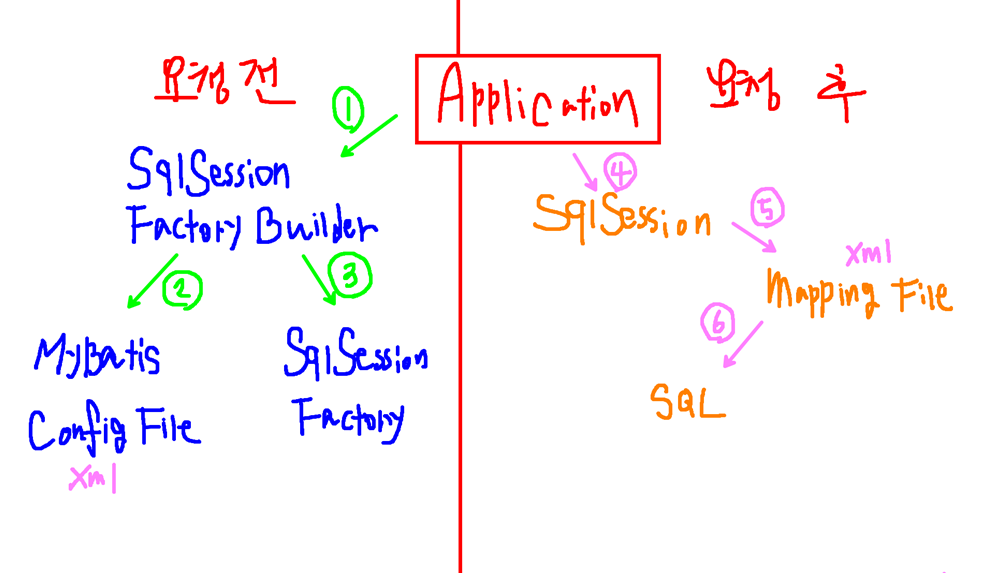
요청 전 Application 요청 후
Connection Pool 임시저장소, 효율적, 매번 열고 닫을 필요가 없음. 이미 있는 것들을 갖다 쓰고 반납.
DBCP(DataBase Connection Pool)
사용자 요청이 있을 때마다 DB연결을 한다면 코드가 복잡해지며,
많은 요청이 있을 때 연결 속도가 저하될 수 있다.
따라서 미리 Connection을 만들어 두고, 필요 시 저장된 공간에서 가져다 쓴 후
반환하는 기법이다.
JNDI(Java Naming and Directory Interface)
경로에 가서 자바 객체가 있으면 그 객체를 가져와 주는 인터페이스
디렉터리 서비스에서 제공하는 데이터 및 객체를 발견하고 참고하기 위한 자바 API이며,
외부에 있는 객체를 가져오기 위한 기술이다.
MyBatis Framework
소스코드 안에 SQL문을 작성하면 코드가 길어지고 섞여 있어서 유지보수 및 분업이 쉽지 않다.
MyBatis는 기존 JDBC 방식과는 달리 SQL문을 XML파일에 작성함으로써 코드가 줄어들고,
SQL문 수정이 편해진다. 또한 DBCP를 사용하여 커넥션을 여러 개 생성하기 때문에 JDBC만
사용하는 것보다는 작업효율과 가독성이 좋아진다.
MyBatis 순서
1.테이블 생성
2.mapper.xml 생성
3.config.xml에 mapper.xml 경로 등록
4.DAO에서 mapper.xml에 작성한 쿼리 실행

'2022 > jsp' 카테고리의 다른 글
| Cookie(쿠키) (0) | 2022.10.07 |
|---|---|
| day04[EL, JSTL, MVC2] (0) | 2022.10.07 |
| paging 계산 (0) | 2022.10.07 |
| day02[스크립트 태그, db-jsp] (0) | 2022.09.27 |
| day01[JSP, Servlet] (0) | 2022.09.27 |
